2025.02.12 - [💡블로그 운영 Tip 📌/📂 블로그 디자인 & 🎨 스킨 설정] - 티스토리 사이드바 100% 활용법! 방문자 경험을 높이는 구성 팁
티스토리 사이드바 100% 활용법! 방문자 경험을 높이는 구성 팁
사이드바란? 블로그에서 왜 중요한가?사이드바는 블로그의 기능성을 강화하고, 방문자가 원하는 정보를 빠르게 찾을 수 있도록 도와주는 공간입니다.하지만 너무 많은 요소를 넣으면 산만해지
ieat-today.tistory.com
1. 기본 폰트만 쓰기엔 아쉽다! 직접 원하는 폰트를 추가해보자
티스토리 기본 폰트도 나쁘진 않지만, 내 블로그의 분위기에 맞는 폰트를 적용하면 더 개성 있고 전문적인 느낌을 줄 수 있다.
특히, 가독성 좋은 폰트를 사용하면 방문자의 체류 시간이 늘어나고, 블로그의 완성도가 높아진다.
💡 그렇다면 어떻게 하면 티스토리에 원하는 폰트를 추가할 수 있을까?
지금부터 Google Fonts, @font-face, 네이버 나눔폰트 & 배달의민족 폰트 적용법까지 3가지 방법을 하나씩 알아보자.

📌 티스토리 HTML 편집에서 폰트 적용을 위한 수정 위치 안내
많은 사용자들이 티스토리에서 폰트를 어디에서 설정하는지 잘 모르는 경우가 많다.
폰트 설정은 티스토리 스킨 편집 기능을 이용해서 변경할 수 있다. 아래 단계를 따라 하면 된다.
✔ 티스토리에서 폰트 설정하는 방법
- 티스토리 관리자 페이지 접속
- 왼쪽 메뉴에서 "꾸미기" → "스킨 편집" 클릭
- CSS 편집 탭을 찾아서 원하는 폰트 스타일을 추가 및 변경
- 변경 사항 저장 후 확인



💡 CSS 편집이란?
CSS 편집은 블로그의 글꼴, 색상, 레이아웃을 조정하는 영역이다.
"CSS 편집"을 클릭하면 코드 편집 화면이 열리는데, 여기에 폰트 관련 코드를 추가하면 적용된다.
예를 들어, 블로그 전체의 기본 폰트를 변경하고 싶다면 다음과 같이 설정할 수 있다.
body { font-family: '원하는 폰트', sans-serif; }폰트를 적용하려면 아래 두 가지 위치에서 수정이 필요합니다.
- <head> 태그 안에 폰트 불러오는 코드 추가
- CSS 파일에서 font-family를 적용
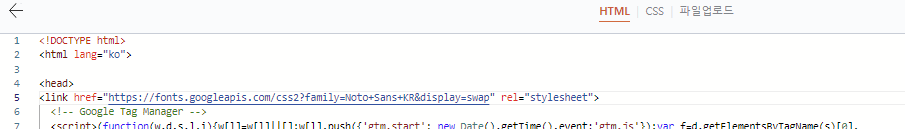
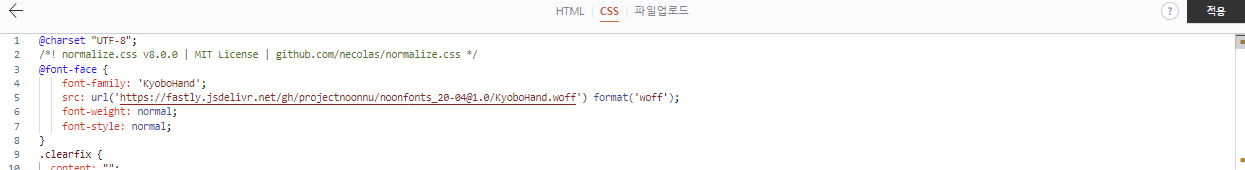
✅ 1. <head> 태그 안에 폰트 링크 추가

위 이미지에서 <head> 태그 안에 아래 코드를 추가해야 합니다.
🔹 위치:
- <head> 태그 내에서 <link rel="stylesheet" href="/style.css"> 아래에 추가하는 것이 좋습니다.
- 17번째 줄 이후에 넣는 것이 적절합니다.
🔹 추가할 코드 (Google Fonts 사용 시)
<!-- 원하는 폰트 추가 --> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">🔹 추가할 코드 (@font-face 방식으로 업로드한 폰트 사용 시)
<style> @font-face { font-family: 'MyCustomFont';
src: url('/skins/내_스킨명/업로드한_폰트파일.woff2') format('woff2'), url('/skins/내_스킨명/업로드한_폰트파일.woff')
format('woff'); font-weight: normal; font-style: normal; } </style>✅ 2. CSS에서 폰트 적용하기

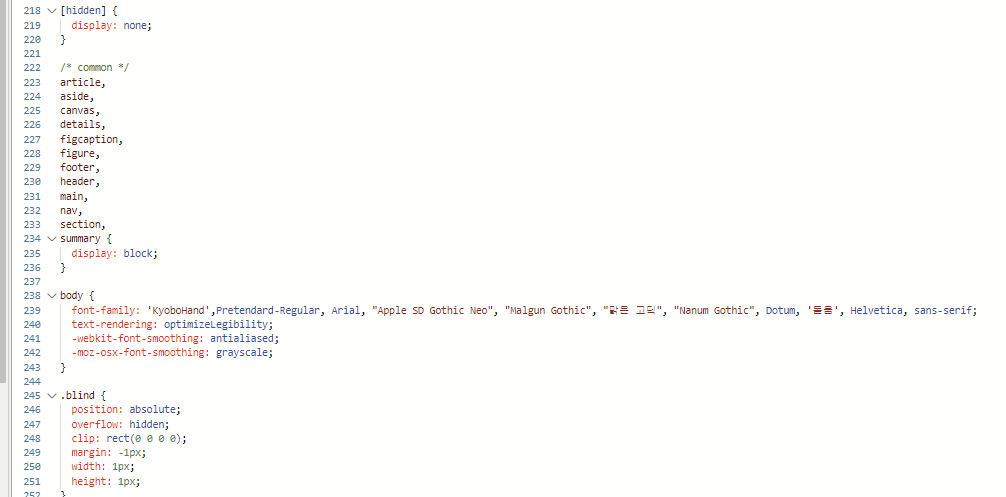
🔹 CSS 파일 (style.css) 수정해야 할 부분
- 전체 블로그에 적용하려면 body 태그에 폰트 추가
- 특정 요소(제목, 본문 등)만 변경하려면 해당 태그 지정
/* 블로그 전체 폰트 변경 */ body { font-family: 'MyCustomFont', sans-serif; } /
* 제목만 적용 */ h1, h2, h3 { font-family: 'MyCustomFont', sans-serif; } /
* 본문만 적용 */ p { font-family: 'MyCustomFont', sans-serif; }🔹 CSS 파일 수정 방법
- 티스토리 "스킨 편집" → "CSS" 탭 클릭
- style.css에서 위 코드 추가
- "적용" 버튼을 눌러 저장
📌 폰트 적용이 안 될 경우 해결 방법
폰트 설정을 마쳤는데도 적용되지 않는다면, 아래 방법을 시도해보자.
✔ 브라우저 캐시 삭제 후 다시 확인
- Ctrl + Shift + R 또는 설정에서 캐시 삭제 후 새로고침
✔ 스킨 자체에서 폰트를 강제 지정한 경우 기존 설정 확인
- 일부 스킨에서는 !important 속성이 설정되어 있어, 기존 font-family 코드를 찾아 수정해야 한다.
2. Google Fonts 활용 – 가장 쉬운 방법 (추천!)
💡 추천 대상:
✔ HTML & CSS가 익숙하지 않은 사용자도 손쉽게 다양한 폰트를 적용하고 싶은 경우
✔ 별도의 폰트 파일 업로드 없이 간단하게 폰트를 변경하고 싶은 경우
✔ 웹페이지 로딩 속도를 최적화하면서 다양한 폰트를 활용하고 싶은 경우
Google Fonts는 구글에서 무료로 제공하는 웹 폰트 서비스로,
코드를 추가하는 것만으로 쉽고 빠르게 폰트를 적용할 수 있는 방법이다.
폰트 선택의 폭이 넓고 웹페이지 로딩 속도에도 최적화되어 있기 때문에, 티스토리 블로그에서 많이 활용된다.
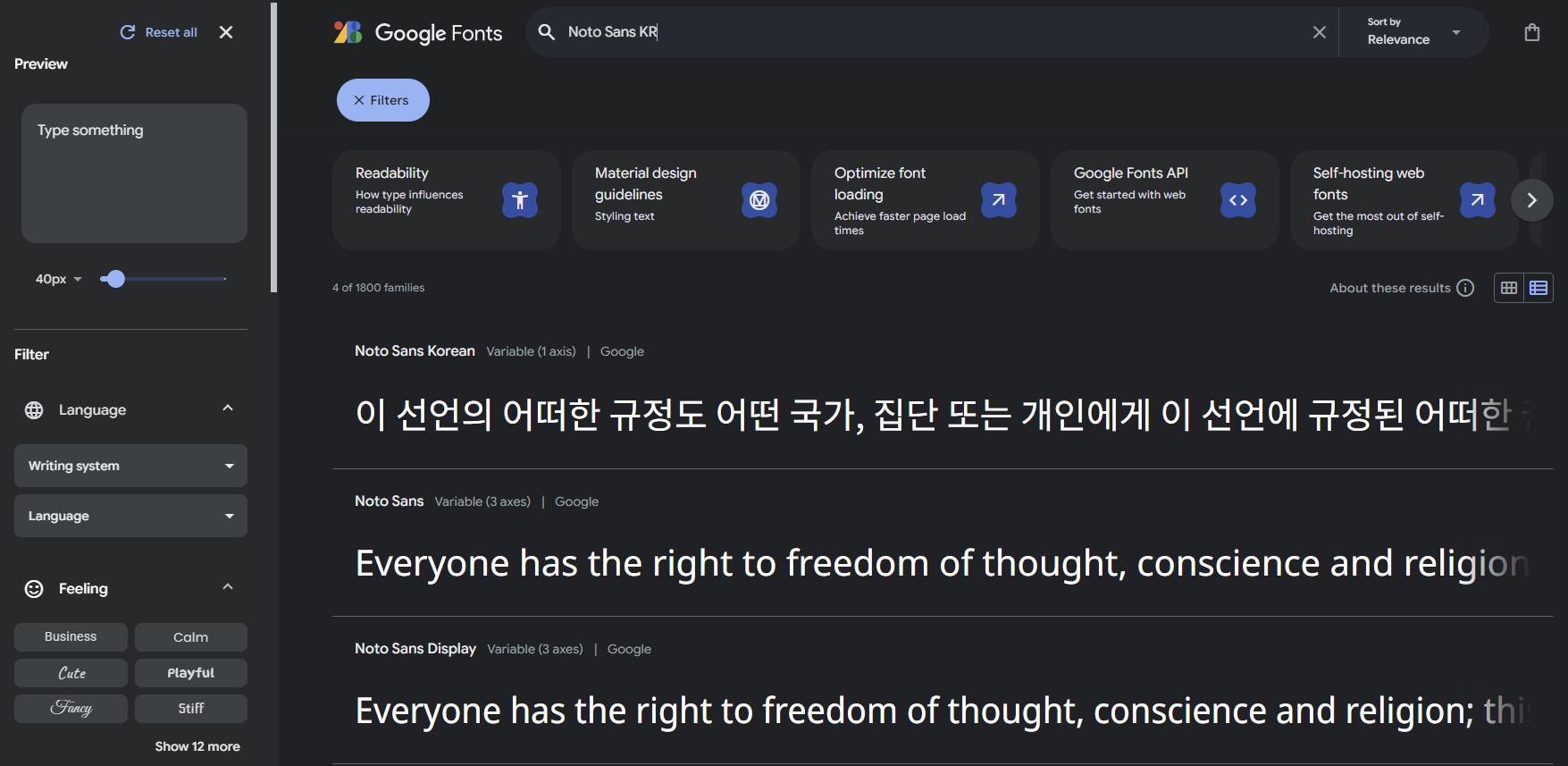
📌 1) Google Fonts에서 원하는 폰트 찾기
🔗 Google Fonts 공식 사이트: 🔗 바로가기

✔ Google Fonts에서 폰트 검색 및 선택하기
1️⃣ Google Fonts 사이트에 접속
2️⃣ 원하는 폰트를 검색하여 선택
- 예를 들어, "Noto Sans KR" 폰트를 검색하면 다양한 스타일이 제공됨
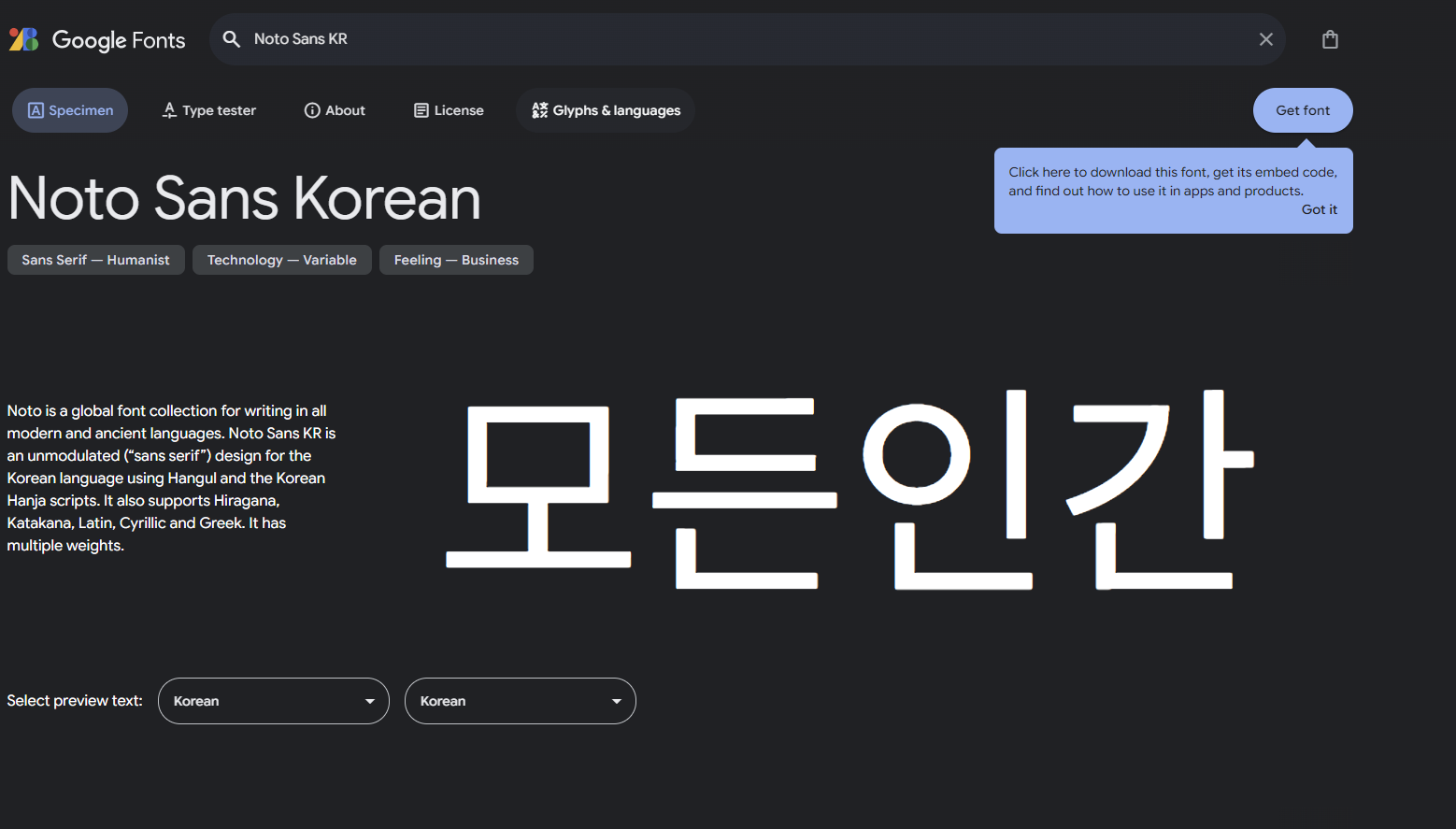
3️⃣ 폰트 스타일 선택 (Light, Regular, Bold 등)
4️⃣ "Select this style" 버튼 클릭
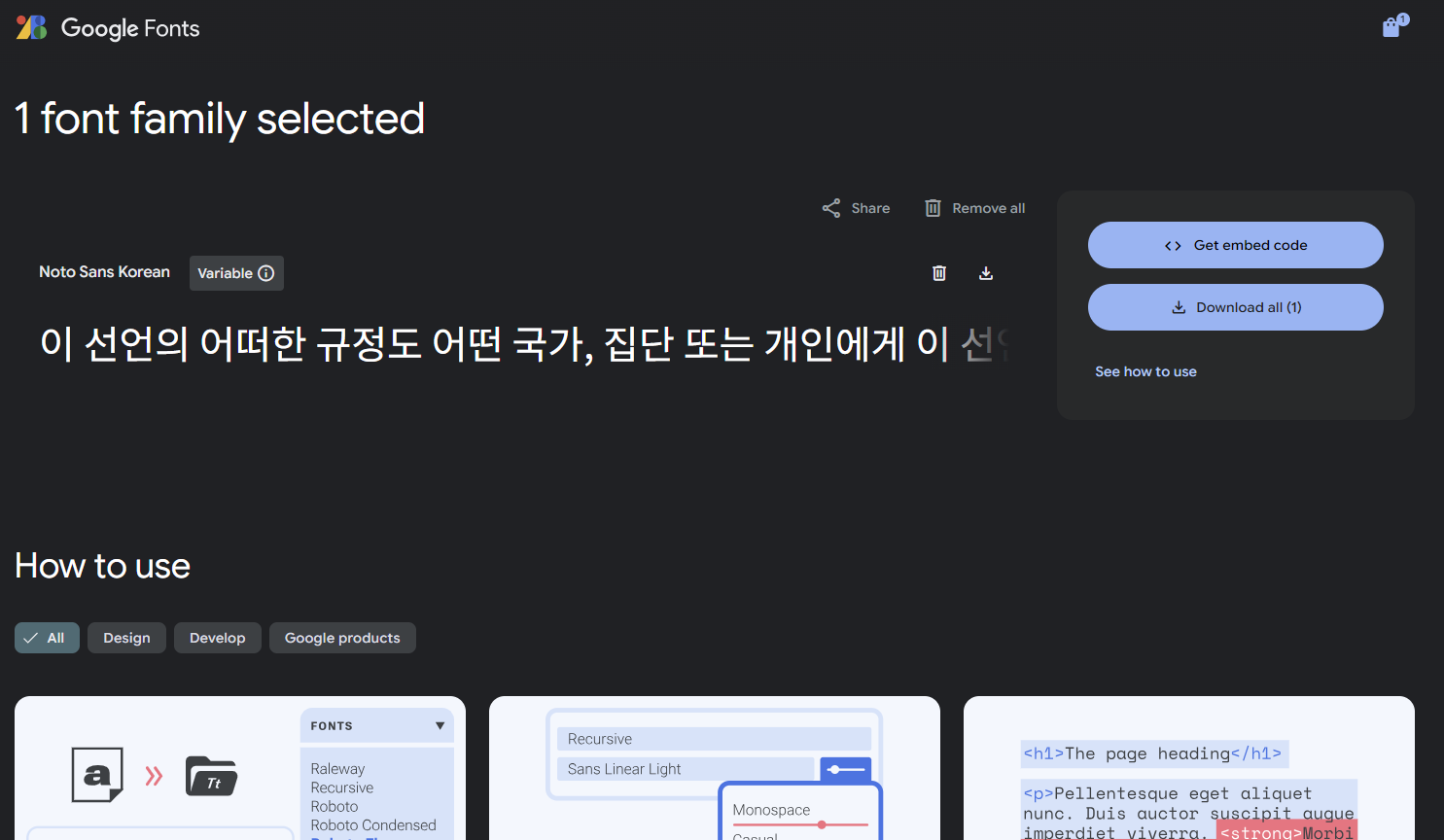
5️⃣ 화면 오른쪽 상단에서 "Embed Code" 확인 후, @import 또는 link 태그 복사


💡 Tip:
- 검색창에 "Korean"을 입력하면 한글 폰트만 필터링해서 확인 가능
- 기본적으로 제공되는 스타일 중 Bold(굵은 글씨), Regular(기본), Light(얇은 글씨) 옵션을 활용하면 더욱 가독성 높은 블로그를 만들 수 있음
📌 2) 티스토리에 Google Fonts 적용하기
Google Fonts에서 복사한 코드를 HTML 또는 CSS에 추가하면 블로그에 적용된다.
방법은 두 가지가 있다.
✅ 방법 1: HTML에서 Google Fonts 추가 (권장 방법)
✔ HTML 파일의 <head> 태그 안에 추가
✔ CSS 코드 수정 없이 폰트를 쉽게 적용 가능
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
✅ 방법 2: CSS에서 @import 방식으로 적용
✔ CSS 파일 상단에 추가
✔ HTML 코드 수정을 하지 않아도 됨
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
📌 3) 블로그 전체에 적용하는 방법
Google Fonts를 블로그 전체에 적용하려면, CSS에서 font-family 설정을 추가해야 한다.

💡 Tip:
- sans-serif는 폰트가 정상적으로 적용되지 않을 때 대체 폰트로 사용됨
- display=swap 옵션을 추가하면 웹페이지 로딩 시 폰트가 빠르게 교체됨
📌 4) 특정 영역(제목, 본문)에만 폰트 적용하기
블로그의 특정 요소(제목, 본문 등)만 다른 폰트를 적용할 수도 있다.
✔ 제목(H1~H3)에만 적용
h1, h2, h3 { font-family: 'Noto Sans KR', sans-serif; }✔ 본문(P 태그)에만 적용
p { font-family: 'Nanum Gothic', sans-serif; }✔ 버튼이나 특정 클래스(.btn)에만 적용
.btn { font-family: 'Pretendard', sans-serif; }
💡 Tip:
- 제목과 본문의 분위기를 다르게 연출할 수도 있음!
- 제목: 굵고 강렬한 폰트 사용
- 본문: 부드럽고 가독성이 높은 폰트 사용
📌 5) Google Fonts 적용 후 폰트가 정상적으로 안 나올 때 해결 방법
✔ 브라우저 캐시 삭제 후 새로고침
- Ctrl + Shift + R 또는 브라우저 설정에서 캐시 삭제
✔ HTML 코드가 올바르게 입력되었는지 확인
- <head> 태그 안에 link 코드가 포함되었는지 확인
✔ CSS 파일이 올바르게 로딩되고 있는지 확인
- @import 방식을 사용할 경우, CSS 파일 경로가 정확한지 점검
✔ 폰트가 올바르게 불러와졌는지 개발자 도구(F12)에서 확인
- F12 키를 누르고 Network → Fonts 탭에서 폰트가 정상적으로 로드되는지 확인
📌 6) Google Fonts 활용의 장점 & 단점
✅ 장점
✔ 수백 가지 무료 폰트 제공 (상업적 사용도 가능)
✔ HTML/CSS 코드만 추가하면 간편하게 적용 가능
✔ 빠른 로딩 속도와 최적화된 웹 폰트 시스템 제공
❌ 단점
❌ 인터넷 연결이 없으면 폰트가 로드되지 않을 수도 있음
❌ 너무 많은 폰트를 한 번에 사용하면 페이지 로딩 속도가 느려질 수 있음
💡 Tip: 웹 페이지 성능을 유지하려면 한 페이지에 2~3개의 폰트만 사용하는 것이 적절함.
3. @font-face 활용 – 티스토리 파일 업로드 기능으로 폰트 추가하기
💡 추천 대상:
✔ Google Fonts에 없는 특수 폰트(배달의민족 폰트, 네이버 나눔폰트 등)를 적용하고 싶은 경우
✔ 블로그의 개성을 살리기 위해 직접 폰트 파일을 업로드하여 적용하고 싶은 경우
✔ 웹사이트 로딩 속도를 최적화하고, 인터넷 연결 없이도 폰트가 정상적으로 표시되도록 설정하고 싶은 경우
티스토리에서는 스킨 편집 → 파일 업로드 기능을 이용해 직접 폰트 파일을 업로드하고 적용할 수 있다.
이를 활용하면 내 블로그에 나만의 개성 있는 폰트를 적용할 수 있다! 🚀
📌 1) 사용할 폰트 파일 준비하기
먼저, 사용할 폰트 파일을 다운로드해야 한다.
웹에서 사용하기 위해서는 WOFF, WOFF2 형식의 폰트 파일이 필요하다.
🔹 추천 폰트 다운로드 사이트
✅ 네이버 나눔폰트: 🔗 바로가기
✅ 배달의민족 폰트: 🔗 바로가기
✅ 다음체 & 기타 무료 폰트: 🔗 바로가기

💡 Tip:
- WOFF/WOFF2 형식의 폰트는 웹에서 로딩 속도가 빠르고 호환성이 좋음
- TTF/OTF 형식의 폰트는 변환이 필요할 수 있음
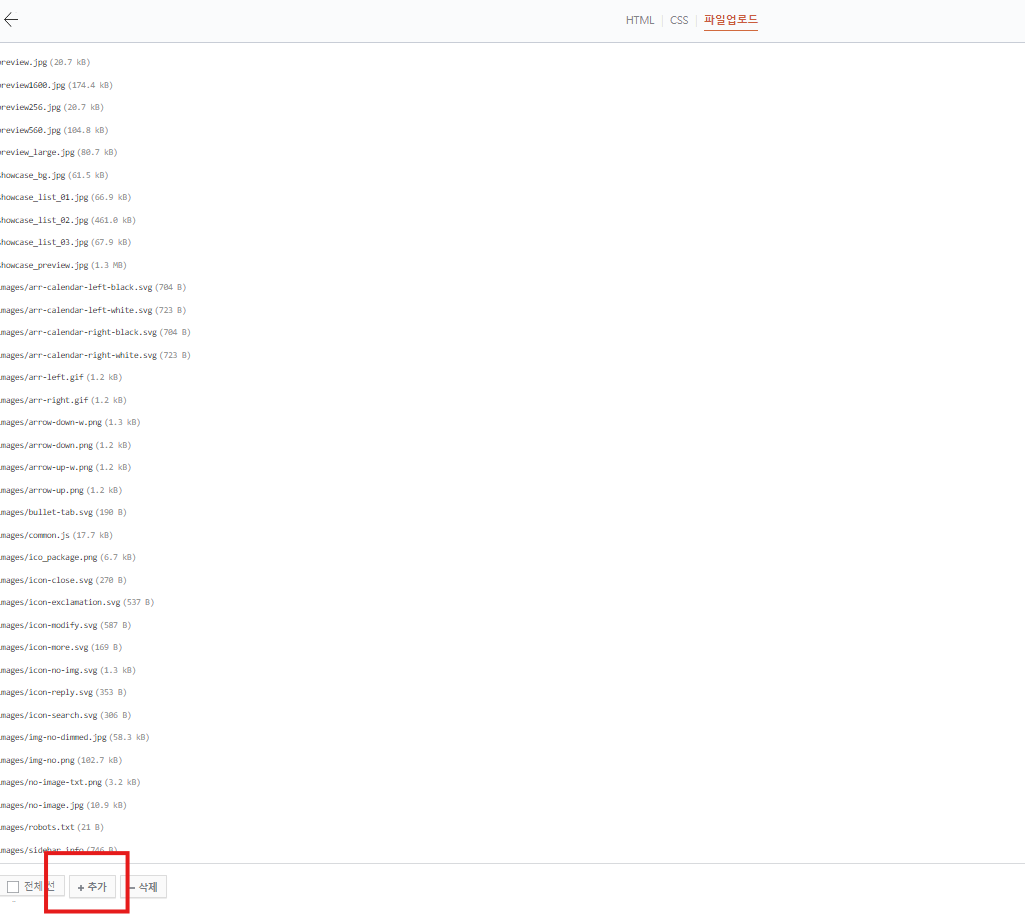
📌 2) 티스토리에 폰트 파일 업로드하기
✅ ① 티스토리 관리자에서 직접 폰트 업로드하는 방법
- 티스토리 관리자 페이지 접속
- 왼쪽 메뉴에서 "꾸미기" → "스킨 편집" 클릭
- 상단의 "파일 업로드" 버튼 클릭
- .woff 또는 .woff2 형식의 폰트 파일을 업로드
- 업로드한 폰트 파일의 URL 복사
💡 Tip:
- 업로드한 파일은 블로그 스킨 경로에 저장되므로, 이후 @font-face에서 적용할 수 있다.
- 폰트 URL 예시:

📌 3) @font-face 적용 후 폰트가 정상적으로 안 나올 때 해결 방법
✔ 브라우저 캐시 삭제 후 다시 확인
- Ctrl + Shift + R 또는 설정에서 캐시 삭제 후 새로고침
✔ CSS 코드가 제대로 적용되었는지 확인
- F12 → 개발자 도구 → Elements → Computed 탭에서 적용된 폰트 확인
✔ 폰트 파일 URL이 올바른지 확인
- F12 → Network → Fonts 탭에서 폰트가 정상적으로 로드되는지 확인
✔ 폰트 파일이 손상되지 않았는지 확인
- 로컬에서 .woff 파일을 열어 폰트가 정상적으로 표시되는지 확인
📌4) @font-face vs Google Fonts – 어떤 방법이 더 좋을까?
| 방법 | 장점 | 단점 |
| Google Fonts | 간편하게 적용 가능, 로딩 속도 최적화 | 원하는 폰트가 없을 수 있음 |
| @font-face 직접 적용 | 원하는 폰트를 자유롭게 추가 가능 | 폰트 파일을 직접 업로드해야 함 |
💡 Tip:
- 일반적인 경우 Google Fonts를 사용하는 것이 더 쉽고 빠름
- 개성 있는 폰트(예: 배달의민족, 네이버 나눔폰트)를 사용하려면 @font-face가 필요함
나만의 개성 있는 블로그 만들기
✔ 티스토리에서 직접 폰트를 업로드하고 적용할 수 있음!
✔ Google Fonts에 없는 폰트도 자유롭게 추가 가능!
✔ @font-face를 사용하면 블로그 디자인을 더욱 세련되게 업그레이드 가능!
✔ 폰트 파일을 올바르게 업로드하고, CSS에서 적용하면 문제없이 사용할 수 있음!
지금 바로 원하는 폰트를 설정해서 나만의 개성 있는 블로그를 완성해보자! 🚀
'블로그 운영 Tip > HTML & 폰트 설정' 카테고리의 다른 글
| 티스토리 블로그 목차 만들기 : 클릭하면 이동하는 방법 (0) | 2025.03.04 |
|---|---|
| 티스토리 네비게이션 메뉴 완벽 가이드 🚀 HTML & CSS로 상단 메뉴 꾸미기 (0) | 2025.02.17 |
| 티스토리 HTML 편집, 어디까지 가능할까? 기본 구조 & 수정 완벽 가이드 (0) | 2025.02.15 |