반응형 블로그란? 왜 중요할까?

2025.02.12 - [💡블로그 운영 Tip 📌] - 블로그 방문자를 사로잡는 메인 페이지 꾸미기 꿀팁
블로그 방문자를 사로잡는 메인 페이지 꾸미기 꿀팁
블로그 첫인상이 중요한 이유블로그에 방문한 사람들은 처음 3~5초 내에 머무를지, 떠날지를 결정합니다.특히 메인 페이지가 깔끔하고 가독성이 높으면 방문자들은 더 오래 머물고, 글을 더 많
ieat-today.tistory.com
블로그를 운영하면서 한 가지 고민이 생길 수 있습니다.
📌 "내 블로그, PC에서는 잘 보이는데 모바일에서는 왜 깨질까?"
📌 "모바일에서도 가독성이 좋은 블로그를 만들려면 어떻게 해야 할까?"
이 문제를 해결하려면 반응형(Responsive) 디자인을 적용해야 합니다.
✅ 반응형 블로그란?

- 사용자의 기기 화면 크기에 맞춰 자동으로 레이아웃이 조정되는 블로그 디자인
- PC, 태블릿, 스마트폰에서도 최적의 가독성을 유지
- 네이버, 구글 검색엔진 최적화(SEO)에도 유리
✅ 반응형 블로그가 중요한 이유 (4가지 핵심 포인트)
✔ 모바일 방문자 증가: 모바일 검색 비중이 70% 이상이므로 모바일 최적화 필수!
✔ 가독성 향상: 작은 화면에서도 글을 읽기 쉽게 조정됨 → 방문자 체류 시간 증가
✔ 디자인 유지: PC & 모바일 따로 설정할 필요 없이 하나의 디자인으로 적용 가능
✔ 검색엔진 최적화(SEO): 네이버 & 구글 검색에서 반응형 웹사이트가 우선 노출됨
📌 💡 네이버 블로그보다 티스토리가 SEO에 유리한 이유?
네이버 블로그는 기본적으로 반응형이 적용되지 않습니다.
반면 티스토리는 반응형 스킨을 적용하면 네이버보다 SEO 최적화가 쉬운 블로그가 됩니다!
티스토리에서 반응형 스킨 설정하는 법
티스토리는 기본적으로 반응형 스킨을 지원하므로, 스킨만 잘 선택하면 모바일에서도 예쁘게 보일 수 있습니다.
✅ 반응형 스킨 적용 방법 (초보자도 쉽게 따라 하기!)
1️⃣ 티스토리 관리자 페이지 접속
2️⃣ "꾸미기" → "스킨 변경" 클릭
3️⃣ "반응형 지원"이 표시된 스킨 선택
4️⃣ 미리 보기 → 적용하기

💡 반응형 스킨을 선택할 때 체크할 것!
✔ 모바일에서 메뉴와 본문이 깨지지 않는지 확인
✔ 텍스트 크기가 작거나 가독성이 나쁘지 않은지 체크
✔ 사이드바가 PC에서만 보이게 설정되는 경우도 있음 → 모바일에서 어떻게 표시되는지 테스트 필요
모바일에서 메뉴 정렬 최적화 (초보자도 쉽게 따라하기!)
반응형 블로그에서는 메뉴가 화면 크기에 맞게 자동으로 접히는지 확인해야 합니다.
만약 모바일에서 메뉴가 너무 길거나 깨진다면?
✔ 메뉴 개수를 5~6개로 줄이기
✔ CSS 수정 없이 간단한 설정 변경으로 해결 가능!
✅ (1) 초보자를 위한 기본 설정 방법 (HTML & CSS 수정 없이 해결 가능!)
📌 기본 설정으로 모바일 메뉴가 깨지는 문제 해결하기
1️⃣ 티스토리 관리자 → 꾸미기 → 메뉴 설정
2️⃣ 메뉴 개수 줄이기 (5~6개 추천)
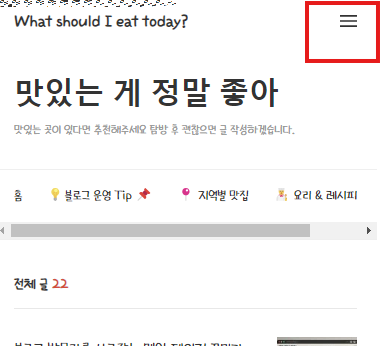
3️⃣ 모바일 메뉴 버튼(햄버거 버튼) 활성화 확인
4️⃣ 저장 후 모바일에서 확인
💡 메뉴가 길면 모바일에서 자동으로 "더보기" 버튼이 생길 수도 있음!
💡 PC에서는 가로 메뉴, 모바일에서는 햄버거 버튼으로 자동 변환되는지 체크

✅ (2) HTML & CSS 수정을 통한 추가 설정 방법 (초보자도 따라 하기 쉽게 설명!)
📌 메뉴가 화면 밖으로 나가거나 글씨가 겹칠 경우 해결법
모바일에서 메뉴가 너무 작거나 깨져 보이는 경우 CSS를 수정하면 해결할 수 있습니다.
📌 설정 방법
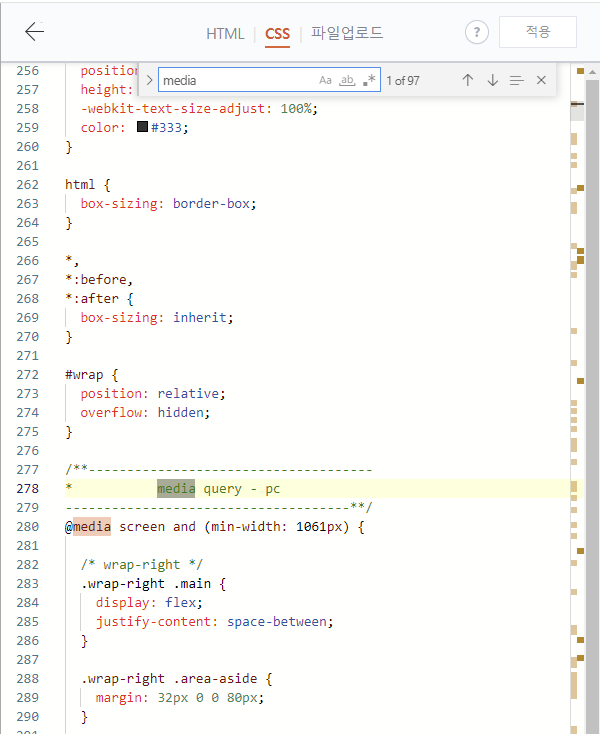
1️⃣ 티스토리 관리자 → 꾸미기 → 스킨 편집 → CSS 편집 클릭
2️⃣ 아래 코드 추가 (메뉴 글자 크기 & 정렬 조정)
/* 모바일 메뉴 폰트 크기 조정 */
@media screen and (max-width: 768px) {
nav {
font-size: 14px;
text-align: center;
}
}✔ 이렇게 하면 모바일에서 메뉴가 자동으로 가운데 정렬되고, 글자가 커져 가독성이 좋아짐!

📌 (3) 메뉴 버튼(햄버거 메뉴) 위치 조정 방법
만약 모바일에서 메뉴 버튼이 이상한 위치에 있다면?
1️⃣ 티스토리 관리자 → 꾸미기 → 스킨 편집 → CSS 편집 클릭
2️⃣ 아래 코드 추가 (햄버거 메뉴 위치 조정)
/* 모바일 메뉴 버튼 위치 조정 */
@media screen and (max-width: 768px) {
.menu-button {
position: absolute;
right: 10px;
top: 20px;
}
}✔ 이렇게 하면 모바일에서 메뉴 버튼이 오른쪽 상단으로 정렬됨!

💡 이제 모바일에서도 메뉴가 깔끔하게 정렬되고, 가독성이 좋아졌을 거예요!
모바일에서도 가독성을 높이는 블로그 글쓰기 팁
✅ 1) 짧고 명확한 문장 사용
✔ PC에서는 긴 문장을 읽기 편하지만, 모바일에서는 한 문장이 길면 읽기 어려움
✔ 한 문장은 한 줄~두 줄 정도로 짧게 작성 추천
✅ 2) 문단을 짧게! 3~4줄 단위로 구분
✔ 긴 단락 대신 3~4줄 단위로 문단을 끊어주는 게 가독성에 좋음
✔ 중간에 제목(Heading)을 추가해 섹션을 구분하면 더욱 깔끔함
반응형 테스트 방법 (PC & 모바일에서 확인하는 법)
설정을 마쳤다면, 블로그가 모바일에서 잘 보이는지 테스트해야 합니다.
✅ PC에서 확인하는 방법
1️⃣ 크롬 브라우저에서 블로그 접속
2️⃣ F12 키 또는 Ctrl + Shift + I 누르기 (개발자 도구 열기)
3️⃣ 상단에서 📱 모바일 모드 선택 → 해상도 변경하면서 확인
✅ 모바일에서 직접 확인하는 방법
1️⃣ 스마트폰에서 블로그 접속
2️⃣ 화면 회전 및 확대/축소하며 깨지는 부분 체크
3️⃣ 메뉴가 잘 접히는지, 이미지가 화면 밖으로 나가지 않는지 확인
반응형 설정으로 방문자 경험을 높이자!
📌 모바일에서도 잘 보이는 블로그는 SEO에도 유리하고, 방문자 체류 시간도 증가합니다.
📌 반응형 스킨 + 가독성 높은 글쓰기까지 적용하면 블로그의 완성도가 높아집니다.
📌 지금 바로 반응형 설정을 적용하고, 모바일에서 직접 테스트해보세요! 🚀
'블로그 운영 Tip > 블로그 디자인 & 스킨 설정' 카테고리의 다른 글
| 티스토리 사이드바 100% 활용법! 방문자 경험을 높이는 구성 팁 (0) | 2025.02.13 |
|---|---|
| 가독성을 높이는 블로그 글쓰기 레이아웃! 보기 좋은 스타일링 팁 (0) | 2025.02.12 |
| 블로그 방문자를 사로잡는 메인 페이지 꾸미기 꿀팁 (0) | 2025.02.12 |